什麼是網站模型,您如何創建一個?
已發表: 2023-04-17網站模型是網頁設計過程的重要組成部分。 它們允許設計師直觀地展示他們的想法,測試不同的佈局和功能,並在進入開發階段之前接收來自客戶和利益相關者的反饋。
本質上,模型是網站的藍圖或視覺原型,以靜態或交互式形式捕捉其外觀、內容和功能。 在本文中,我們將深入探討什麼是網站模型、它們為何重要以及如何使用各種工具和技術創建網站模型。
無論您是 Web 設計師、開發人員還是企業主,本指南都將幫助您了解網站模型的基礎知識,以及它們如何幫助您創建外觀和性能都很棒的網站。 讓我們開始吧!
什麼是網站模型?
網站模型是網頁設計過程中使用的網站佈局、內容和功能的可視化原型。 它提供網站結構的靜態或交互式表示,顯示頁眉、頁腳和號召性用語等關鍵元素的外觀和功能。
它們還可能顯示網站將如何響應不同的屏幕尺寸和設備。 除了提供視覺原型的基本目的外,網站模型還用於許多目的,例如:
設計驗證
網站模型可用於在開發網站之前驗證網站的設計。 這有助於在網站啟動之前識別潛在問題或設計缺陷,從而節省時間和資源。
溝通
當用作一種交流方法時,網站模型可用於將設計思想和概念傳達給客戶、利益相關者或開發團隊。
它們提供了設計的清晰視覺表示,這有助於確保每個人都在同一頁面上並朝著共同的目標努力。
營銷
模型的另一個有用用途是用於營銷目的,例如展示新網站設計或推廣產品或服務。
它們可用於廣告材料、社交媒體活動或其他營銷活動,以幫助產生興趣並圍繞品牌建立口碑。
用戶測試
網站模型可用於用戶測試和反饋,使設計人員能夠收集有關用戶體驗的反饋並確定潛在問題或需要改進的地方。
網站模型是設計師向客戶、利益相關者和開發人員傳達他們的想法以確保最終產品符合他們期望的重要工具。
通過創建網站模型,設計人員可以識別潛在的設計問題、優化用戶體驗並創建更精美的最終產品。

為什麼創建網站模型如此重要?
網站模型是網頁設計過程中必不可少的組成部分,因為它們有助於確保參與項目的每個人都清楚地了解最終產品的外觀。
通過創建模型,設計師可以在開發階段投入時間和資源之前測試不同的設計概念並獲得客戶和利益相關者的反饋。
模型使設計師能夠識別潛在的設計問題、優化用戶體驗並創建更精美的最終產品。
這有助於降低在開發階段進行代價高昂的設計更改的可能性,並確保最終網站滿足客戶的期望。
此外,網站模型可用於讓客戶簽署整體設計概念,從而更輕鬆地推進開發階段並最終按計劃啟動網站。
簡而言之,創建網站模型是網頁設計過程中的關鍵步驟,有助於節省時間、降低成本並確保最終產品滿足所有相關利益相關者的需求和期望。
草圖、線框、模型和原型:有什麼區別?
在網頁設計中,術語線框、原型、模型和草圖指的是在設計過程中服務於不同目的的不同類型的設計交付物。 儘管它們經常互換使用,但它們並不完全相同。 以下是這些術語之間的區別:

草圖
草圖是網頁或應用程序的快速粗略繪圖或圖表。 它通常是手工、在紙上或白板上創建的,並作為設計過程的起點。 草圖對於集思廣益、探索不同的設計理念以及與他人交流概念非常有用。 它們通常不用作設計過程中的最終可交付成果。
線框
線框是網頁或應用程序的基本、簡化的視覺表示。 它概述了頁面內容的結構和佈局,不包括任何實際的設計元素,如顏色、版式或圖像。 線框通常用於規劃和繪製用戶體驗,重點關注頁面或應用程序的功能和組織。
原型
原型是線框的更高級版本,其中包含功能性交互元素。 它允許設計人員測試網頁或應用程序的用戶界面、用戶體驗和功能。 可以使用各種工具創建原型,範圍從創建簡單且快速的低保真原型到更詳細並提供更準確的最終產品表示的高保真原型。
小樣
模型是網頁或應用程序的詳細視覺表示,其中包括實際設計元素,如排版、顏色和圖像。 模型用於展示網頁設計的最終外觀和感覺,以及測試不同的設計選項並收集利益相關者的反饋。 模型通常是使用 Photoshop 或 Sketch 等設計軟件創建的。
基本上,歸結為線框圖和原型專注於功能和用戶體驗,而模型則專注於最終的視覺設計,草圖是探索不同設計理念的快速、粗略的方式。
所有這些可交付成果在網頁設計過程中都有自己的位置,並在創建成功的最終產品方面服務於不同的目的。
如何在 Renderforest 上創建網站模型
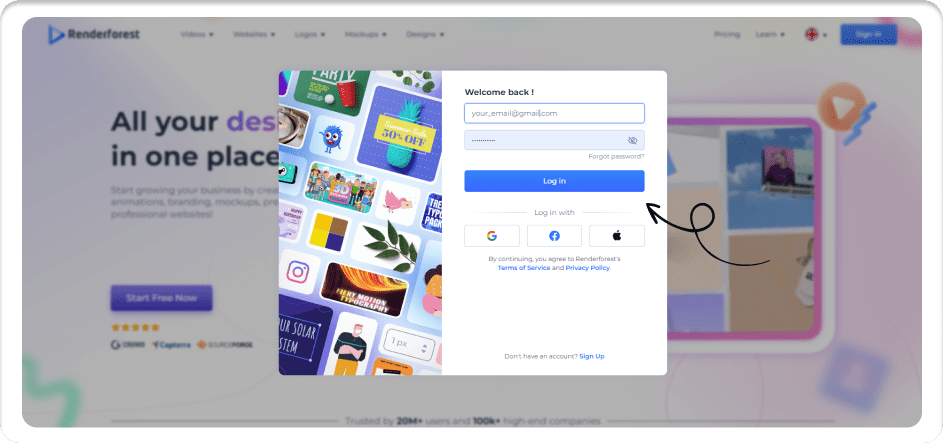
第 1 步:登錄 Renderforest

註冊 Renderforest 不僅簡單而且免費。 您需要做的就是使用您的電子郵件地址、Google 或 Facebook 帳戶註冊(如果您已有帳戶,則登錄)。 就這麼簡單!
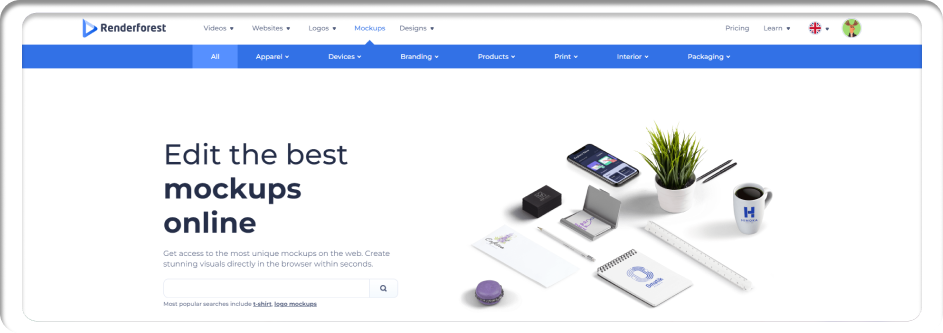
第 2 步:瀏覽類別

在頁面頂部的導航面板中,將鼠標懸停在“樣機”選項卡上,從類別中選擇符合您要求的樣機包,從下拉菜單中選擇“編輯樣機”,這會將您重定向到樣機生成器頁面.
重定向到模型生成器頁面後,將鼠標懸停在導航面板中的“品牌”上,然後從下拉菜單中選擇“網站模型”。
這會將您帶到包含各種可用模板的頁面,您可以瀏覽並找到適合您需要的模板。
第 3 步:自定義模板

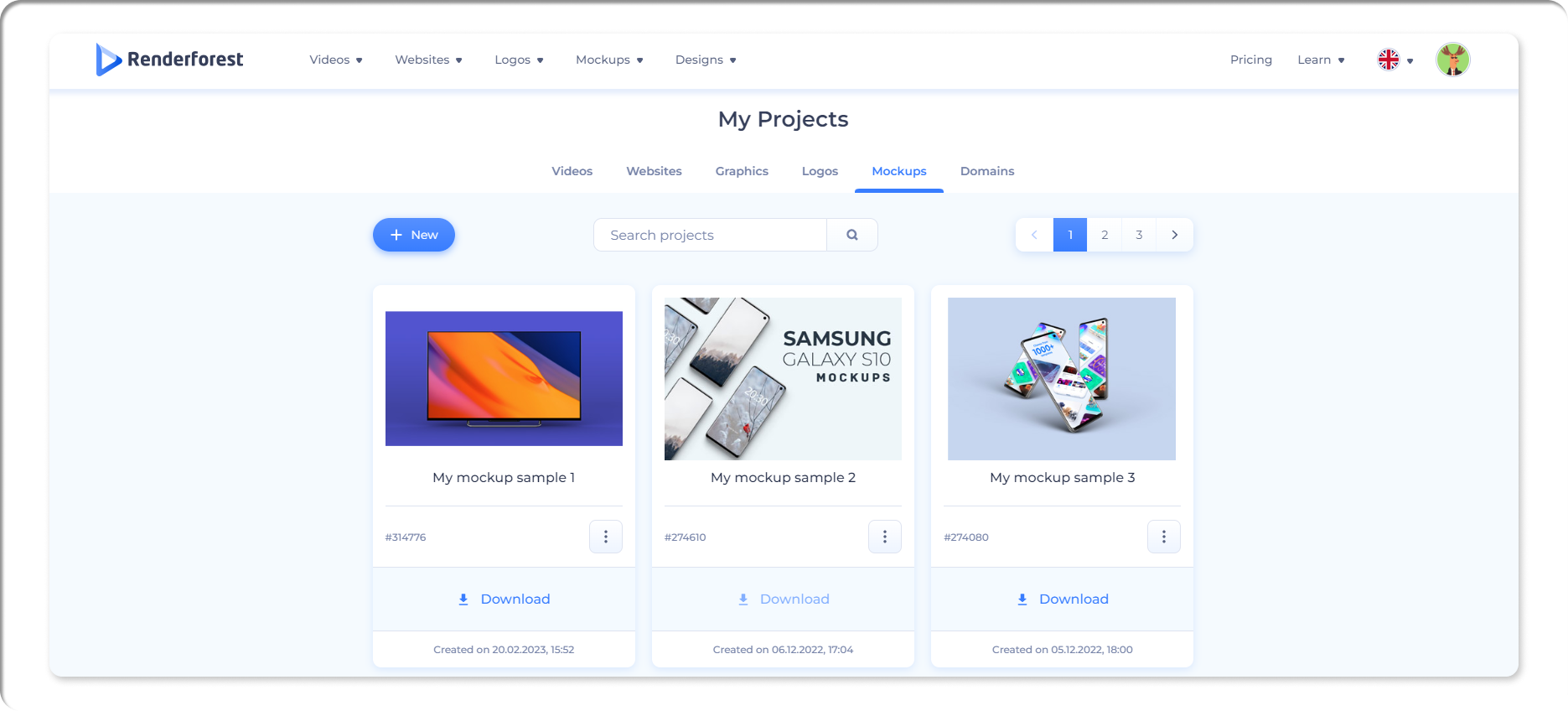
當您單擊符合您需求的模板時,您將被引導至其編輯器頁面,您可以在其中添加您的設計,並且可以根據您的需要對其進行自定義。 當您對最終外觀感到滿意時,您可以前往下載按鈕。
第 4 步:下載設計

準備就緒後,只需單擊“下載”按鈕並從下載選項中選擇所需內容。 您現在可以繼續在社交媒體平台和您選擇的任何其他營銷渠道上分享您的設計。
現在開始
可供使用的前 5 個網站模型模板
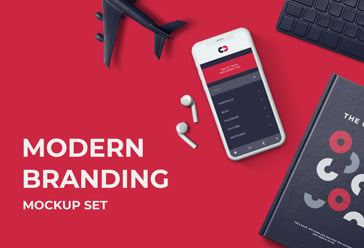
現代品牌模型集
 |  |  |
無論您是要推出新品牌、更新現有品牌,還是只是想尋找一種高質量的方式來展示您的設計,Modern Branding Mockup Set 都是您的完美選擇,因為它包含一系列高質量、現代和專業的模板.

該模型集提供了各種不同的品牌元素,包括名片、文具、信封、小冊子等,每一種元素都可以完全自定義以滿足您的特定需求。
該套裝易於使用,允許您使用自己的徽標、顏色、字體和圖像自定義設計的各個方面。 憑藉其令人印象深刻的模板範圍和可自定義的選項,這套模板非常適合希望創建專業且精美的品牌展示並給人留下持久印象的任何人。
立即創建
企業品牌標識包
 |  |  |
非常適合希望建立具有現代外觀和感覺的專業品牌標識的企業,此包是一個更加通用和現代的設計模板集合,可幫助企業創建具有凝聚力的專業品牌。
這些模型包括名片、信頭、信封、社交媒體橫幅等各種設計元素,使用戶能夠輕鬆快速地創建一致且專業的品牌標識。
無論是針對新企業還是希望重塑品牌的企業,此包都是任何尋求多功能和可定製品牌解決方案的人的絕佳選擇。
立即創建
攝影師品牌包
 |  |  |
Renderforest 上的 Photographer Branding Pack 是一套現代時尚的設計模板,專為專業攝影師量身定制。 這個品牌包包括一系列可定制的設計元素,包括名片、社交媒體橫幅、定價表等,攝影師可以為他們的企業創建一個有凝聚力和專業的品牌標識,並以現代美學風格展示他們的網站。
無論您是經驗豐富的專業人士還是剛開始從事攝影業務,Photographer Branding Pack 都是一個有價值的工具,可以幫助您將品牌提升到一個新的水平。
立即創建
響應式設備樣機包
 |  |  |
如果您正在尋找一個多功能且實用的模板集合,這些模板非常適合在各種設備上展示網站和應用程序設計,那麼不要再猶豫了!
此包中的設備範圍包括筆記本電腦、平板電腦和智能手機,模板可用於各種角度和方向,這增加了演示文稿的靈活性和深度。 對於希望以專業且具有視覺吸引力的方式展示其網站或應用程序設計的設計師、開發人員和企業而言,此包無疑是一個有價值的工具。 這些模板易於使用,並且可以完全自定義以滿足特定需求,使其成為各種規模企業的理想解決方案。
立即創建
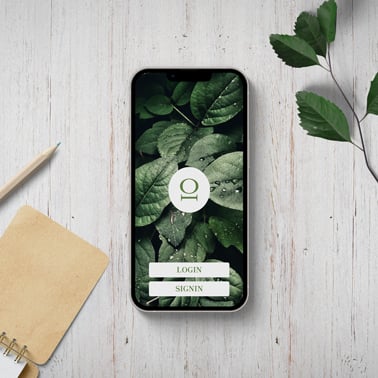
生態文具和設備樣機
 |  |  |
如果您想要一組視覺效果驚人且環保的設計模板來幫助企業創建專業且可持續的品牌標識,那麼這就是您需要的地方。
模板採用乾淨現代的美學設計,將自然元素與時尚專業的外觀完美結合。 這種獨特的組合創造出引人注目的設計,一定會吸引潛在客戶的注意力並給人留下持久的印象。
Eco Stationery and Devices Mockups 包是完全可定制的,允許企業添加自己的品牌元素、顏色和圖像。 這確保了最終展示是個性化和獨特的,這有助於企業在競爭中脫穎而出並建立品牌知名度。
立即創建
常見問題
網站模型模板是否可定制?
是的,網站模型模板通常是完全可定制的,允許設計人員更改佈局、設計元素和內容以滿足他們的特定需求。
網站模型生成器可以免費使用嗎?
一些網站模型生成器提供免費版本,而另一些則需要付費訂閱。 免費版和付費版的功能級別和可用特性可能有所不同。
網站模型模板是否響應?
許多網站模型模板都設計為響應式,這意味著它們可以適應不同的屏幕尺寸和設備,例如台式機、平板電腦和手機。
網站模型模板可以用於商業項目嗎?
是的,網站模型模板可用於商業項目,但重要的是要檢查模板的許可條款以確保它被允許。 某些模板可能需要註明出處或可能對其使用方式有限制。
總之
所以,我們現在知道網站模型是網站佈局、內容和功能的視覺表示。 它們在網頁設計過程中也起著至關重要的作用,因為它們都可以幫助設計師傳達他們的想法並發現任何潛在的問題,以便最終產品得到精心設計。
通過了解什麼是網站模型以及如何創建網站模型,您可以利用這些知識,將您的願景應用到您選擇的模型模板中,並將它們結合起來創建一個令人驚嘆的網站。
瀏覽所有模型
