他們不會在設計學校教你什麼:向西達斯國王學習
已發表: 2021-04-03大學課程是相當結構化的。 你先做第 1 步,然後再做第 2 步,依此類推,每一步都有看門人,在 TMS2021 上 Sidharth 國王說
很難理解在商業設計中什麼會起作用。 但是將可行設計的過程分解為三個問題會有所幫助
Sidharth 向觀眾概述了前端和後端的含義,他解釋了在構建產品時了解利益相關者所扮演的不同角色的必要性
行業中使用的技術的生命週期比以往任何時候都快於大學課程。 並不是大學沒有意識到這個問題,而是他們對此無能為力。 課程需要一些時間來重新設計,當它們進入時,它們已經開始失去優勢。 因此,大學大多將課程限制在基礎知識上。
Headout 負責設計、用戶體驗和產品的 King Sidharth 說: “一些專業知識只有在你在那里工作時才來自這個行業。” 在2021 年創客峰會上,Sidharth 談到了設計師在實際工作環境中面臨的問題,向觀眾展示了產品開發和設計的 3 個關鍵任務方面,即如何衡量設計、如何構建產品以及如何設計系統需要可擴展。

模擬真實工作環境
色彩、排版、佈局、微交互、陰影、動畫和視覺交流是設計學校很容易教授的東西,Sidharth 在一場引人入勝的會議上說,這是觀眾參與度最高的課程之一。 這些主題已經過深入研究,並且有大量的工作已經整合到課程中。 但設計師在行業中面臨的問題本質上是相當動態的。 你不能指望項目在現實生活中開始的那一刻變得清晰。 大學課程是相當結構化的。 Sidharth 補充說,您先執行第 1 步,然後執行第 2 步,以此類推,每一步都有看門人,只有按順序完成這些步驟後,您才能繼續前進。
在設計學院的環境中模擬業務場景是很困難的,因為營銷、工程、客戶支持、銷售——所有這些都在設計過程中佔有一席之地。 從客戶開始與產品互動到企業獲得用戶的那一刻,設計都有其含義。
“公司不是無限的資源。 無論你在哪里工作,他們的時間、金錢和工程師都有限,因此你必須優先考慮和選擇你的戰鬥,同樣,這在大學裡是無法效仿的” ,King Sidharth 評論道。 在商業前景和用戶體驗、反饋、其他團隊做出的決策的影響之間進行優化在大學環境中是很難效仿的。

他進一步表示,在設計學校學習時,很難預料在工作環境中會遇到的具體問題。 “哦,這看起來很棒,也很令人興奮,但是這會對業務產生影響嗎? 我們怎麼知道用戶真的關心這個,這在技術上是否可行? 它會擴展嗎? 如果有人進行了快速修復或有人進行了意外更改,設計被破壞了怎麼辦? 我們如何衡量影響? 我們需要對其進行手動測試嗎?”西德哈特國王問道。
很難理解什麼在商業設計中會起作用,但 Sidharth 通過將製作可行設計的過程分解為三個問題來幫助觀眾:
- 你如何衡量你的設計?
- 工程團隊如何構建設計?
- 如何擴展您的設計?
我們通過前面易於關聯的示例深入研究這些內容。
在這裡直播會議
測量設計
設計師很好地理解研究方法,但當涉及到數據時,他們中的大多數人都很難理解它,Sidharth 國王說。 但是對於設計師來說,數據到底是什麼樣的呢?
假設我們有一個著陸頁,其中描述了您的產品並呼籲採取行動。 它還有一個稱為“了解更多”的備用 CTA 按鈕,因為並非所有人都會首先點擊“立即購買”按鈕。 為了分析這種情況下設計的有效性,我們使用基於事件的分析。 在這種情況下,頁面加載和按鈕點擊將是事件,而按鈕文本、按鈕顏色和設備屬性(如設備類型、操作系統、瀏覽器、IP 地址、位置等)是屬性。

為了幫助我們捕捉這些事件和屬性,可以使用 Mixpanel 和 Amplitude 等專業軟件解決方案,它們也是 2021 年創客峰會的讚助商。這些解決方案帶有一些默認屬性,如上面提到的設備屬性,開箱即用,可定制有助於使用戶故事適合個別情況的屬性。
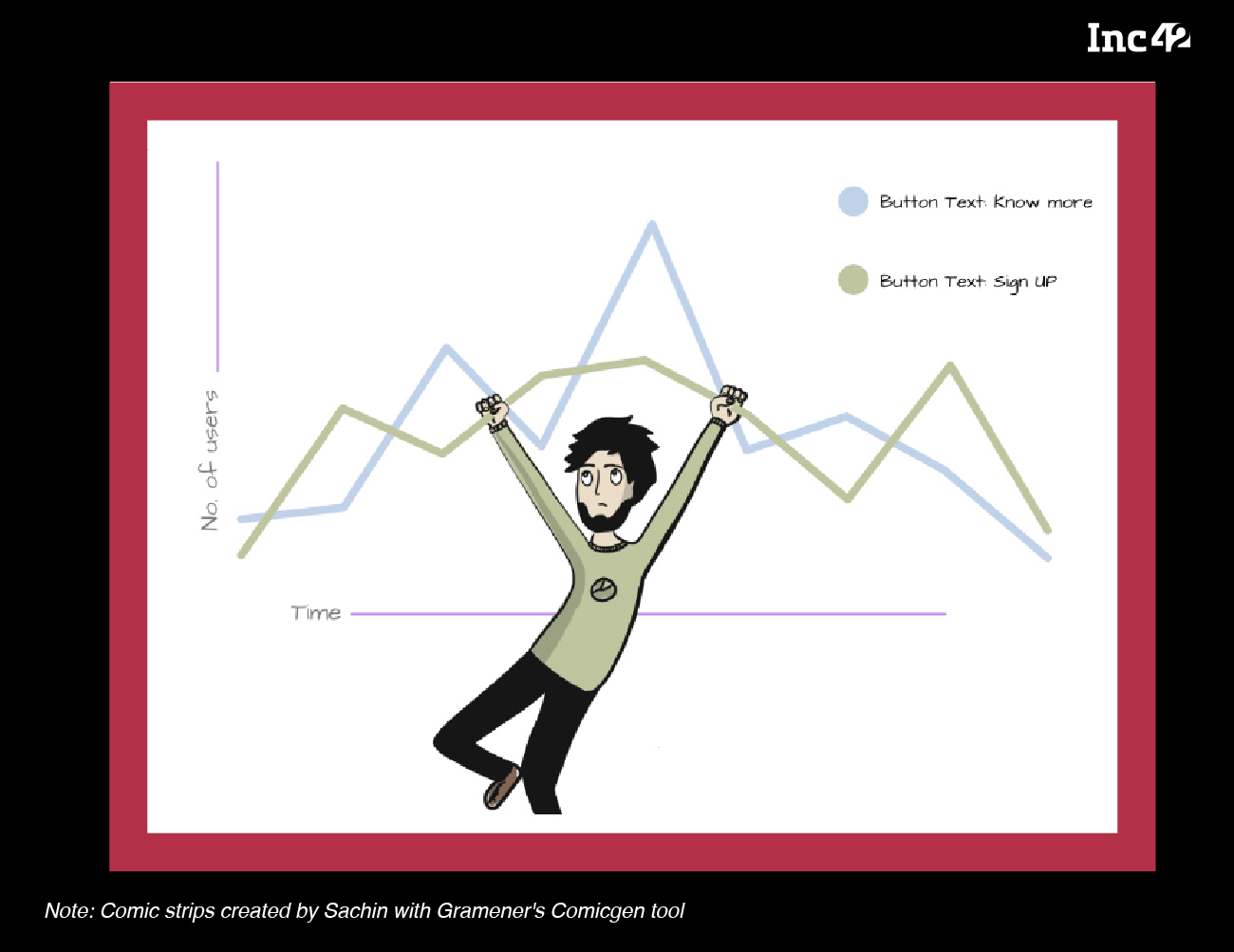
此外,這些工具還可以幫助我們了解用戶為達到所需的行動號召而採取的一系列步驟。 並且這些單獨的事件也可以用所需的屬性進行標記並進行分析,以查看用戶在哪個階段放棄。 Sidharth 介紹了漏斗的概念。 漏斗基本上在每一步都映射用戶,直到他們採取所需的行動。
然後我們可以使用這些數據來優化我們的著陸頁。 不同的 KPI 和針對相同的優化也會出現在這裡。 例如,上面示例中的流失率將告訴我們有多少通過營銷活動定位的用戶購買了該產品。
為你推薦:
這些指標幫助我們進一步探究設計是否滿足可交付成果,並幫助我們做出能夠推動價值交付的決策。 設計師最好知道如何理解和解釋分析以發現問題和驗證解決方案。 因為數據非常有價值,並且非常能說明用戶行為。 它幫助我們了解不同類型的性能數據和定性數據之間的關係,以捕捉用戶的完整故事。


為設計考慮工程
“如此多的設計師會創造出令人驚嘆的設計,但最終工程師會拒絕它,說它不可行,”Sidharth 觀察到。 因此,了解產品的構建方式非常重要,以便在早期階段解決許多可行性問題。
Sidharth 向觀眾概述了前端和後端的含義,他解釋了在構建產品時了解利益相關者所扮演的不同角色的必要性。
簡單地說,前端是應用程序中面向用戶的部分,用戶可以與之交互。 後端(或“服務器端”)是網站中看不到的部分。 它負責存儲和組織數據,並確保客戶端上的所有內容都能正常工作。 後端負責用戶身份驗證、支付和業務邏輯自動化。 設計師作品集網站主要是使用前端技術構建的,與後端沒有太多關係。
Sidharth 舉了一個 Twitter 應用程序的例子來幫助觀眾更好地想像這些想法。 前端和後端,也是客戶端和服務器端的同義詞,它們使用互聯網不斷地相互交談。 了解互聯網可能不可靠以及新興世界的大部分地區無法訪問我們習慣的互聯網速度,這可以在為用戶設計體驗時提供巨大幫助。
首次加載 twitter 應用程序時,可以看到應用程序的骨架狀態。 它向用戶保證該應用程序正在運行。 但如果用戶第二次瀏覽應用程序,他們將不會看到它,因為瀏覽器或設備已經緩存了必要的文件以更快地加載應用程序。 緩存是一種臨時的本地存儲,有點像從當地雜貨店儲存必要的物品,而不是直接從農民那裡拿走。 “這樣可以節省你做飯的時間。 CDN 服務器為您做同樣的事情。 雖然您仍然需要做飯,但獲取食材所需的時間將減至最少,”Sidharth 補充道。

同時,該設備會從服務器請求您的帳戶詳細信息。 這些數據將包括您關注的人、他們的推文以及 Twitter 向您顯示的時間線。 您不會讓車隊提前出現,因為應用程序通過 API 優先考慮一組信息以便及時呈現,這是前端的責任,這樣您就不會感到沮喪並退出應用程序。
將 API 想像成持有完成工作所必需的信息的人。 有些人會很快給你信息,有些人會花時間。 應用程序無法通過等待數據來阻止其通過,然後將其呈現在屏幕上。 因此,所有這些都是異步發生的。 應用程序的各個部分在數據到來時呈現。 因此,作為設計師,在設計時了解這一瓶頸和時間功能因素非常重要,”Sidharth 補充道。
緩慢加載頁面的影響已得到很好的記錄。 如果頁面沒有針對速度進行優化,用戶更有可能放棄登陸頁面。 根據 NN Group 引用人類時間感知的基本規則,用戶可以檢測到大約 1/10 秒的延遲。 因此,緩慢加載頁面的效果是非常即時的。 速度的增量改進確實得到了回報。
理解這些想法的最佳方式可能是利用你作為設計師的超能力,比如同理心。 您可以部署一個心智模型,讓前端和後端成為人並相互交談以完成工作。
在這裡直播會議
可擴展設計系統
“你需要了解工程是如何最終進入系統的,”Sidharth 解釋說。 據他介紹,一些設計可行性問題可以通過黑客來解決,但這使得這些設計修復更有可能隨著時間的推移而失敗。 這就是 Sidharth 將焦點放在設計系統上的原因。
“用戶界面看起來很簡單,因為它不是。 設計師花費無數時間來設計用戶界面。 因此,隱藏所有復雜性對您來說看起來很容易”, Sidharth 在向觀眾介紹設計系統的重要性以及即使是高級設計師也無法理解他們的系統正在走向失敗時說道。
他舉了 Instagram 故事的例子,以更好地理解設計系統。 通常人們會說頂部的故事只是一系列圓圈,卻沒有意識到這些可無限滾動的圓圈是如何描繪不同的用戶操作和系統選擇的。
“製作圓圈並使其等距很容易。 設計時牢記狀態使系統具有可擴展性,”他補充道,同時他還講述了他和 Headout 的團隊是如何考慮 UI 組件的狀態和變化的想法,甚至在 Figma 最近推出了一項管理和創建它們的功能之前。
現在,作為用戶,您可以對故事做出多種選擇。 您可以創建一個新的,觀看其他人的故事或跳上 Instagram 直播。 還為您處理了某些 UI 邏輯。 就像您觀看的故事一樣,您可以重新觀看,直到它們在頂部滾動結束時可用。 可能有多種生活在繼續,這也需要被代表。

在這些情況下,用戶做出的選擇是元素的狀態,例如故事的可見和不可見狀態,而係統強制執行的選擇是變化的,例如某人是否活著,您是否看過自己的故事。
故事中還融入了動作設計的各個方面,當您點擊任何尚未觀看的故事時,加載故事時會有紅點繞著圓圈轉一圈。 這些交互是如此無縫,以至於我們幾乎沒有註意到它們。
Instagram 也有其設計理念和風格指南。 用戶界面邏輯也是設計系統本身的一部分。 例如,每當用戶在輸入字段中鍵入時,在某些情況下需要驗證輸入。 用戶鍵入時不斷出現的錯誤消息太煩人了。 在這種情況下,工程團隊需要參與交互邏輯流程,以便他們獲得正確的用戶體驗。 除此之外,還需要在設計系統中考慮針對新用戶群體的內容本地化。 考慮到上述所有想法,可以使設計系統真正具有可擴展性。
無論是從數據中提出問題以解鎖將產品提升到新水平的洞察力,還是用工程師的語言優化設計以提高性能,然後使產品真正可擴展,這些技能絕對是設計師必備的技能。工具包,將他們的職業生涯推向新的高度。






