AngularJS 是您下一個 Web 應用程序的最佳框架的 12 個理由
已發表: 2022-12-16在開始開發下一個 Web 應用程序之前,請花一點時間考慮一下您的技術堆棧。 在這方面您將做出的最重要的決定之一是選擇要使用的正確框架。 AngularJS 讓您可以利用 HTML 和 CSS 的強大功能來構建易於測試、維護和擴展的 Web 應用程序,同時提供可與使用本機代碼構建的應用程序相媲美的功能。
AngularJS 由谷歌和開源社區開發,已成為近期記憶中最有用的框架之一。 事實上,來自開發社區的最新數據顯示,AngularJS 是使用最廣泛的 JavaScript 框架,StackOverflow 上有超過 23,000 名開發人員,平均聲譽得分超過 1200!
有瞭如此大的興趣,就很清楚為什麼這麼多公司現在選擇 AngularJS 來支持他們的 Web 應用程序了,在這篇文章中,我們將看看為什麼你也應該選擇 AngularJS 的十個理由!
目錄
什麼是角度?
Angular 是一個 JavaScript MVW 框架,可以讓你用更少的代碼做更多的事情。 與其他框架相比,您可以使用它輕鬆構建美觀、強大的 Web 應用程序,並在很短的時間內準備好它們。 它也非常適合初學者! Angular 用於創建不同類型的網站,如電子商務網站、聊天系統、在線商店、內容管理系統等等。
如果你想創建一個應用程序,或者想從 Backbone 或其他 JavaScript 庫切換,這 12 個原因將幫助你了解為什麼 AngularJS 應該在你的列表的頂部!
為什麼選擇 AngularJS
1)交互式用戶友好界面
創建一個交互式和用戶友好的界面是任何網絡應用程序的一個重要方面。 AngularJS 可以輕鬆地為您的用戶創建有效且用戶友好的體驗。 AngularJS 使您能夠使用 HTML、CSS 和 JavaScript 快速創建動態的、交互式的單頁應用程序。
通過使用框架強大的數據綁定、事件處理和路由功能,您可以創建令人難以置信的響應迅速和直觀的用戶體驗。 AngularJS 不僅可以幫助您創建有效的用戶界面,還可以幫助您管理應用程序的複雜性。 使用結構化設計模型,您可以將應用程序分解為小的、易於管理的組件。 這有助於保持您的代碼整潔有序,更容易進行更新和調試問題。
無論您是創建網站還是移動應用程序,AngularJS 都提供了一種簡單高效的方法來創建交互式和用戶友好的界面。 由於其特性和功能,您可以確保您的用戶在使用您的 Web 應用程序時擁有愉快和高效的體驗。
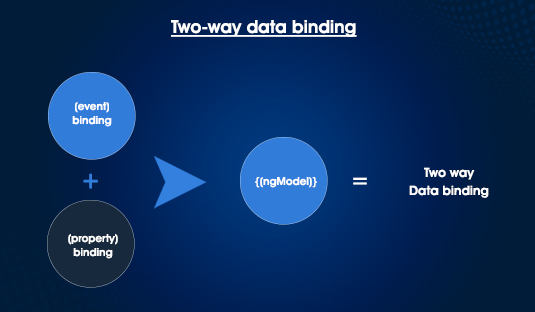
2)雙向數據綁定

AngularJS 是一個強大的 JavaScript 框架,可以輕鬆構建 Web 應用程序。 AngularJS 的關鍵特性之一是雙向數據綁定。 這允許在視圖(用戶界面)中所做的更改自動反映在模型(數據層)中。 這減少了編寫代碼所需的時間和精力,使開發更快、更高效。
雙向數據綁定通過使用模板(預定義的 HTML 結構)成為可能。 該模板包含允許 AngularJS 識別和響應視圖中的更改的標記和指令。 當在視圖中檢測到更改時,AngularJS 會更新模型中的相應屬性。
這種雙向綁定消除了在應用程序的一個部分進行更改時跨多個位置手動更新值的需要。 這不僅可以節省時間並減少錯誤,還可以讓開發人員免於手動重寫冗餘代碼,從而提高工作效率。
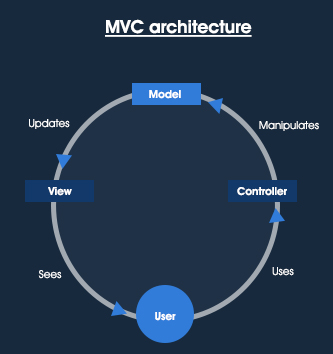
3)MVC架構

AngularJS 是由 Google 開發的一個強大的 JavaScript 框架,它允許開發人員快速構建動態的、單頁的 Web 應用程序。 它用於開發健壯且可維護的前端應用程序,並為您的下一個 Web 應用程序奠定良好的基礎。 AngularJS 的關鍵特性之一是它的模型-視圖-控制器 (MVC) 架構。
MVC 是一種軟件架構模式,它將應用程序分為三個相互關聯的部分——模型、視圖和控制器。 模型代表應用程序中的數據並負責維護它。 視圖負責顯示來自模型的信息,而控制器從視圖接收用戶輸入和命令並相應地更新模型。
在 Web 應用程序中使用 MVC 架構有很多優點,包括:
- 保持數據層和視圖層之間的關注點分離,從而簡化開發和調試。
- 通過允許開發人員在每一層上使用不同的技術和工具,實現更好的可擴展性。
- 由於應用程序組件之間明確定義的通信路徑而提高了性能。
- 鬆散耦合的單個組件易於進行單元測試。
- 由於更好的模塊化,提高了可重用性,允許組件在不同的應用程序之間共享。
由於這些原因,AngularJS 是開發下一個 Web 應用程序的絕佳選擇。 使用 AngularJS 的 MVC 架構將為您提供一個強大的平台,用於快速高效地構建高質量、可擴展的 Web 應用程序。
4)依賴注入
依賴注入是 AngularJS 的最大優勢之一,它是您在為下一個 Web 應用程序選擇最佳框架時應該考慮的一個特性。 依賴注入允許您快速輕鬆地將應用程序的不同部分連接在一起,而無需手動管理所有各種依賴項。 這使得編寫模塊化和高效的代碼以及長期維護代碼變得更加容易。
AngularJS 中的依賴注入系統基於分層注入器系統。 這意味著層次結構中較高的組件可以訪問層次結構中較低的依賴項,這使您可以輕鬆構建複雜的應用程序,而無需手動管理組件之間的關係。 例如,您可以將服務注入到組件中,而不必擔心組件需要哪些其他服務。
依賴注入系統也有助於單元測試,因為所有的組件都是分開的並清楚地標識。 這使您可以輕鬆地單獨測試各個組件,以及重構現有代碼,而不必擔心它會如何影響應用程序的其他部分。
總的來說,依賴注入是一個強大的工具,可以讓你輕鬆地使用 AngularJS 構建複雜的應用程序。 它使編寫模塊化、高效且易於維護的代碼變得更加容易。 而且,當與 AngularJS 的其他功能(例如雙向數據綁定和指令)結合使用時,它可以使創建複雜的 Web 應用程序變得更加簡單。
5)跨平台兼容性
AngularJS 是目前最流行的 JavaScript 框架之一。 它用途廣泛,功能強大,非常適合創建動態和交互式 Web 應用程序。 但是 AngularJS 最好的特性之一是它的跨平台兼容性。

開發在多個平台上運行的 Web 應用程序可能是一項挑戰。 使用 AngularJS,您不必擔心處理複雜且有時不兼容的 API。 您需要做的只是編寫一次代碼,它將在任何支持 HTML5 的瀏覽器或平台上運行。
這使開發更簡單、更高效,因為您不必花費時間和精力為不同平台調試代碼。 此外,由於 AngularJS 是建立在單核上的,它允許更輕鬆地在不同平台之間共享代碼,並允許更高效的整體開發。
AngularJS 與多個平台的兼容性及其易於理解的語法相結合,使其成為想要開發可在任何設備上運行的應用程序的開發人員的理想選擇。 因此,如果您正在為您的下一個 Web 應用程序尋找高效且有效的框架,那麼 AngularJS 是您的不二之選。
6)易於單元測試
在 Web 應用程序開發方面,單元測試是該過程的基本要素。 單元測試可確保您的代碼庫穩定、安全並按預期執行。 AngularJS 憑藉其強大的工具集使這個過程比以往任何時候都更容易。
AngularJS 提供了一套全面的功能,使單元測試變得簡單高效。 它內置了對 Jasmine、Mocha、QUnit、Protractor 等的支持。 這使得設置單元測試變得快速而直接。 該框架還提供詳細的錯誤報告和調試功能,以幫助您快速輕鬆地識別任何問題。
此外,該框架允許您為各個組件編寫隔離測試。 這使得測試代碼的特定部分變得簡單,並最大限度地減少了手動測試的需要。 借助 AngularJS,您還可以使用 Karma 在開發過程中實時運行單元測試,幫助您在流程的早期發現問題。
總體而言,AngularJS 使單元測試變得簡單而高效。 憑藉其強大的工具和功能,難怪許多開發人員選擇它來開發他們的 Web 應用程序項目。
7) 社區支持
當您在像 AngularJS 這樣的框架之上構建您的應用程序時,您可以訪問一個充滿活力的開發人員社區,他們可以幫助您解決遇到的任何問題。 如果您遇到錯誤或問題,您很可能會在論壇、問答網站和在線教程中找到答案和解決方案。 您還可以向其他開發人員尋求指導和建議。
除了所有這些有用的建議之外,AngularJS 還擁有一些可用的最佳開發工具。 從 IDE 和編輯器到調試工具,您可以使用這些工具來簡化開發過程並更快地啟動和運行您的 Web 應用程序。
總的來說,AngularJS 為開發人員提供了一系列強大的功能和社區支持,使其成為創建動態 Web 應用程序的理想選擇。 無論您是新手還是經驗豐富的開發人員,AngularJS 都是構建您的下一個 Web 應用程序的絕佳框架。
8)開源
AngularJS 的主要優點之一是其開源性質。 開源軟件可以免費使用、修改和分發,並且沒有許可費用或使用限制。 這意味著開發人員可以訪問完整的源代碼,從而可以修復他們遇到的任何錯誤並根據需要添加新功能。
此外,由於它是開源的,開發人員可以輕鬆地在包括 Stack Overflow 和 GitHub 在內的在線社區中找到常見問題的解決方案。 還有各種在線教程可以幫助開發人員學習 AngularJS 的基礎知識。 有了正確的指導和資源,任何人都可以快速熟練地使用 AngularJS。
使用 AngularJS 等開源框架還可以輕鬆地與其他開發人員協作並接收用戶的反饋。 此外,由於它不斷更新和改進,您可以放心,您的應用程序是最新的,具有最新的功能。
最終,像 AngularJS 這樣的開源軟件可以為開發人員節省時間和金錢。 如果您正在尋找一種可靠且高效的方式來創建動態 Web 應用程序,那麼請考慮在您的下一個項目中使用 AngularJS。
9) 聲明式編碼
AngularJS 是一個強大的開源 Web 應用程序框架,用於創建動態 Web 應用程序。 由於與其他框架相比具有眾多優勢,AngularJS 在開發人員和企業主中越來越受歡迎。 AngularJS 最吸引人的特性之一是它的聲明式編碼方法,它允許開發人員通過編寫簡單的 HTML 代碼輕鬆創建用戶界面。
與其他框架不同,AngularJS 使用聲明式代碼,這更具可讀性和更容易理解。 這使開發人員可以更輕鬆地創建、維護和修改他們的應用程序。 此外,由於代碼是用 HTML 編寫的,開發人員還可以使用現有的 HTML 庫和模板進行更快的開發。
使用 AngularJS 的另一個優點是它支持雙向數據綁定。 這意味著在模型中所做的更改會自動反映在視圖中,反之亦然。 這使開發人員更容易跟踪應用程序中所做的更改,並確保應用程序按預期運行。
此外,由於 AngularJS 是用 JavaScript 編寫的,開發人員可以利用該語言提供的一些高級功能。 這包括對異步請求、Promises 和 AJAX 調用的支持。 借助這些功能,開發人員可以創建高度響應的 Web 應用程序,並在所有瀏覽器中提供一致的體驗。
AngularJS 提供了一系列特性,使其成為創建動態 Web 應用程序的絕佳選擇。 憑藉其易於使用的聲明式編碼方法和高級功能,AngularJS 使開發現代 Web 應用程序比以往任何時候都更容易。
10) 代碼可用性
AngularJS 框架旨在盡可能易於使用和理解。 框架內的所有代碼都遵循嚴格的結構,可以輕鬆識別和調試錯誤。 此外,AngularJS 提供了一系列工具,可以幫助開發人員快速編寫乾淨、高效的代碼。
AngularJS 還擁有大量有用的指令,允許開發人員保持他們的代碼 DRY(不要重複自己)。 這意味著可以以模塊化方式編寫代碼,從而實現可重用性和可擴展性。 此外,開發人員能夠利用預先存在的第三方組件快速創建自己的應用程序。
AngularJS 為開發人員提供了豐富的特性,使其成為 Web 應用程序開發的理想選擇。 其直觀的代碼結構和內置工具使編寫高質量代碼變得更加容易,而其對 MVC 設計模式的使用使復雜項目的協作變得更加容易。 使用 AngularJS,開發人員能夠以最小的努力快速創建健壯且高效的 Web 應用程序。
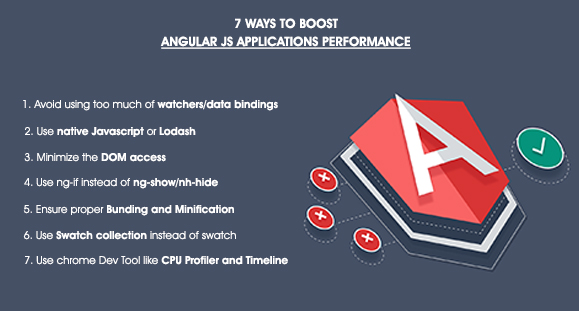
11) 高性能

AngularJS 以其高性能和高效著稱。 它建立在現代客戶端技術堆棧之上,使您的 Web 應用程序能夠快速響應。 憑藉其先進的優化技術和虛擬 DOM 實現,您的 Web 應用程序可以輕鬆處理數千個並發請求并快速無縫地執行複雜操作。
AngularJS 還包括幾個允許開發人員分析和優化代碼的工具。 這些工具非常適合了解您的應用程序的性能、它與其他流行框架的比較情況,以及您可以做些什麼來讓它運行得更快。 此外,在處理數據模型時,AngularJS 提供了無與倫比的靈活性——它在設計之初就考慮到了動態數據。
數據綁定過程確保用戶所做的任何更改都會自動與底層對像或模型同步——這可以節省開發人員每週的工作時間!
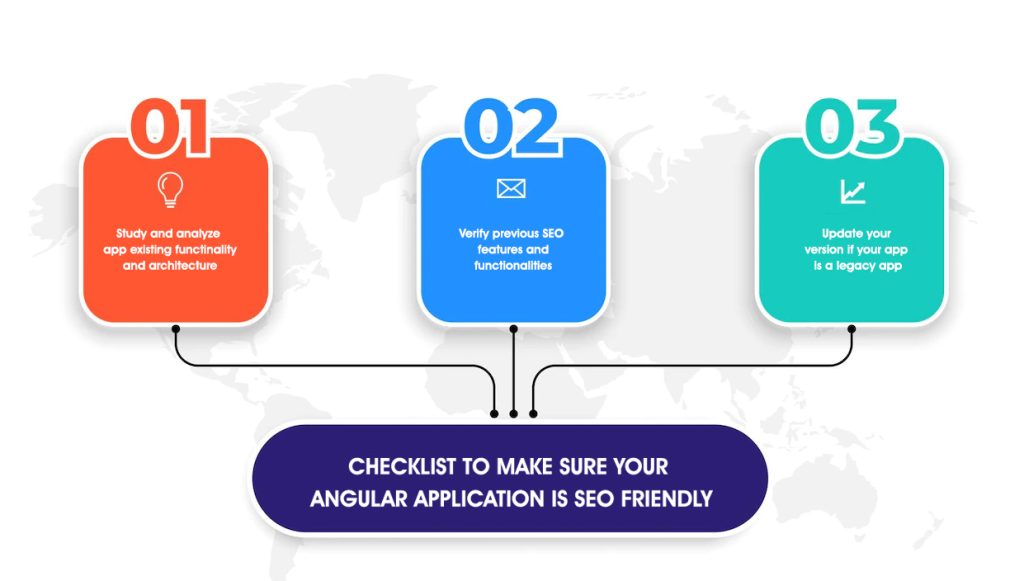
12)搜索引擎優化友好(一次性努力)

站點上的 SEO 友好性是一項持續的任務,並且不會在開發結束時停止。 如果您的網站包含不標準的標記、不正確的標題或沒有規範的標籤; 搜索引擎很可能會注意到這一點。
即使您可能需要 SEO 公司來幫助確保一切都正確完成,AngularJS 從一開始就減少了這些問題的發生,因為它的指令告訴搜索引擎爬蟲他們需要知道他們如何爬行您的網站。
它還確保 Google 更喜歡廣告較少的靜態頁面,這將通過在 SERPS 上比廣告較多的動態頁面排名更高來提高可見性。 一次性努力意味著開發結束後沒有工作; 太簡單!
最後的想法
AngularJS 是高性能 Web 應用程序的最佳框架的原因有很多。 其強大的功能、簡化的工作流程和直觀的設計使其成為想要創建強大且高性能的 Web 應用程序的開發人員的絕佳選擇。
無論您是創建單頁應用程序還是成熟的企業解決方案,AngularJS 都是完成這項工作的完美框架。 我們希望這篇博文能幫助您決定哪個框架適合您的下一個項目!
