為什麼選擇 Angular 框架來構建數字產品?
已發表: 2023-02-28從數據的角度看 Angular 框架的重要性:
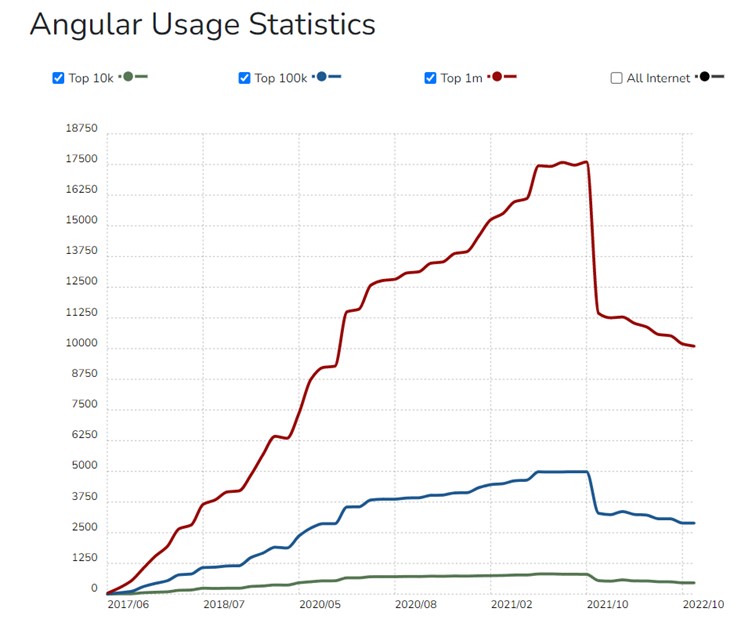
- 125,787 個實時網站使用 Angular 作為其框架。

- Netflix、Gmail、Upwork 和 YouTube TV 等巨頭使用 Angular 作為其前端框架。
- 前端框架來自谷歌的信任和聲譽。
現在你知道 Angular 有多重要了。 你現在要做的就是去僱用 Angular 開發人員。 但是,在您這樣做之前,請閱讀這篇文章。
在接下來的五分鐘內,了解選擇 Angular 框架構建數字產品的 9 個理由。
完整指南將討論:
- 簡化的 MVC 架構如何幫助構建數字產品
- 使用 TypeScript 的干淨代碼如何幫助構建數字產品
- Angular 材料如何幫助構建數字產品
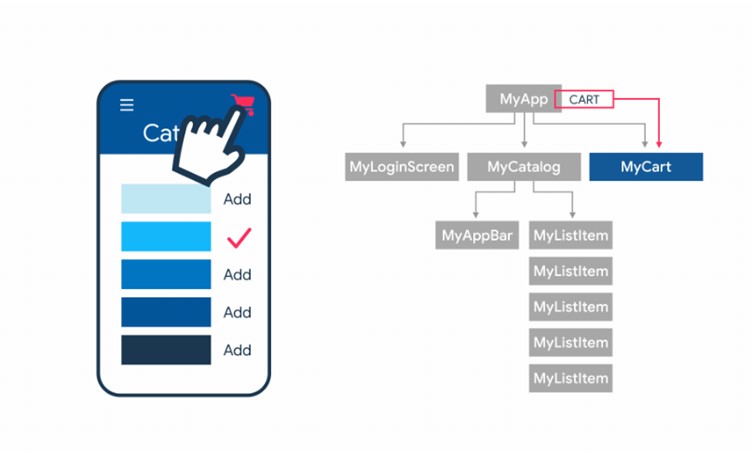
- 聲明式 UI 如何幫助構建數字產品
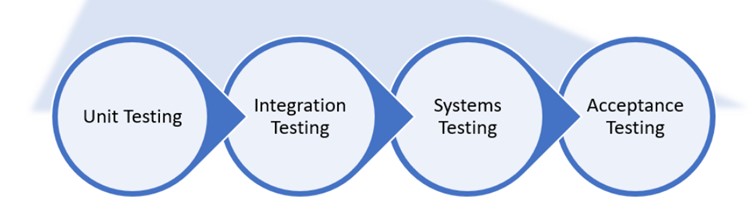
- 單元測試如何幫助構建數字產品
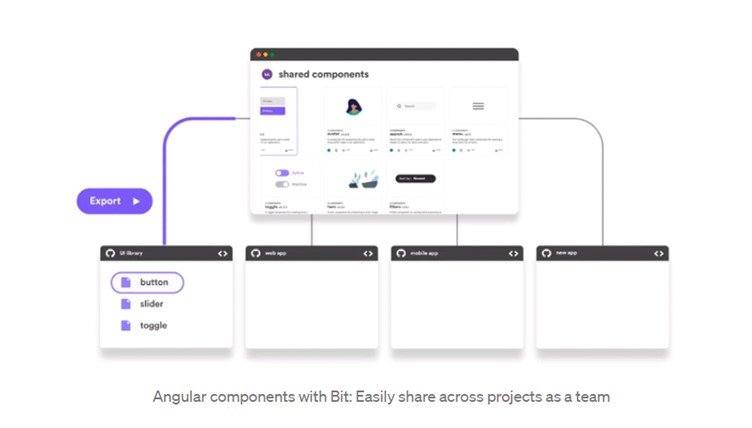
- 可重用性和一致性如何幫助構建數字產品
- 提高生產力如何幫助構建數字產品
- 最佳功能如何幫助構建數字產品
- 高效的可維護性如何幫助構建數字產品
事不宜遲,讓我們開始吧。
選擇 Angular 框架構建數字產品的 9 個理由
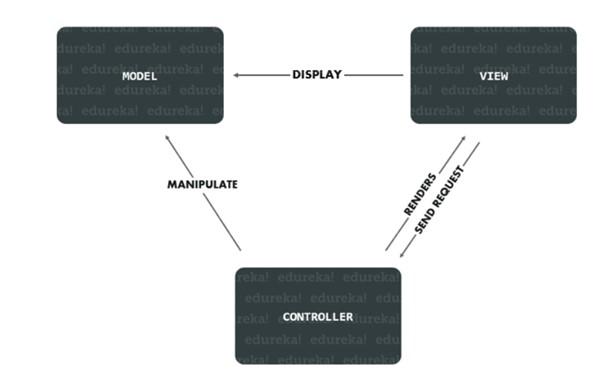
1.簡化的MVC架構

Angular 框架嵌入了原始的模型-視圖-控制器軟件架構設置。
此外,該框架從不要求開發人員將數字產品劃分為多個 MVC 組件並創建代碼來組合這些組件。 開發人員需要做的就是劃分應用程序。 該框架將完成剩下的工作。
開發人員不需要編寫 getter 和 setter。 另一個團隊可以管理這些指令,因為它們不是應用程序代碼的一部分。
簡化的 MVC 架構鼓勵減少編碼。 因此,數字產品的性能更快。
請注意,該體系結構並未附帶最初建立的標準。
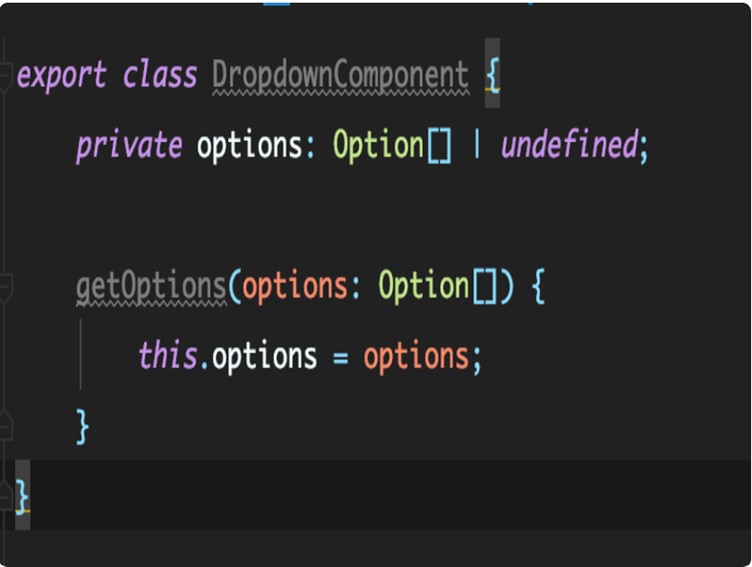
2. 使用 TypeScript 清理代碼

TypeScript 是 Angular 的基礎語言,是一種強類型語言。 此外,作為 JavaScript 超集的 TypeScript 提供了更好的:
- 重構
- 自動完成
- 導航
因此,開發人員可以保持代碼整潔。 代碼越乾淨,應用性能越好。
此外,該語言允許開發人員在鍵入代碼時發現並修復應用程序中的錯誤。 該函數基本上充當您代碼的語法。
此外,TypeScript 有助於管理和維護大型代碼庫。 這個好處對企業規模的項目特別有幫助。
Angular 8 附帶 TypeScript 3.4 版,它提供:
- 減少構建時間
- 語法更改
- 類型推斷
添加到Angular 的好處。
3.角材料

Angular Material 是一組針對 Angular 框架優化的 UI 模塊。
此外,這些組件經過所有現代瀏覽器的廣泛測試,並允許開發人員更快地向他們的應用程序添加新元素。 此外,該過程也從不將應用程序性能降至最低。
即用型 UI 組件遵循 Google 的材料設計原則。 此外,UI 組件帶有大量功能,例如:
- 鈕扣
- 指標
- 表單控件
- 導航模式
這些功能適用於網絡、桌面和移動設備。
這些功能進一步允許開發人員更快地構建數字產品。
4.聲明式用戶界面


Angular 框架自帶 HTML 來定義數字產品的 UP。 開發人員更喜歡使用 HTML 而不是 JavaScript 作為編程語言,因為 HTML 是:
- 更直觀
- 不那麼複雜
- 聲明性的
因此,開發人員需要投入更少的時間來查找和修復程序缺陷。 此外,該編程語言允許開發人員在比 JavaScript 更短的時間內決定首先加載哪個組件。
編程語言使用指令,例如:
- 表單控件
- ng模型
- ng-應用程序
- 重複
實現相同。
因此,如果您仍然想知道為什麼 Angular 如此受歡迎,那麼聲明式 UI 就是原因之一。
5.簡單的單元測試

Angular 使單元測試更容易,因為組件彼此獨立。 該框架的設計考慮到了單元測試的簡易性。
這些組件帶有易於操作的應用程序部件。 此外,通過模塊分離,開發人員可以在輕鬆執行自動測試的同時加載基本服務。
6. 可重用性和一致性

堅持編碼:
- 降低數碼產品的效率
- 增加開發成本
- 增加延遲上市時間的風險
不是您想體驗的東西。
Angular 通過提供一致的代碼解決了這個問題。 該代碼使構建數字產品的過程更加容易。 此外,該框架允許開發人員使用預定義的代碼片段和使用模板。
此外,Angular CLI 工具從命令行生成特定的可重複代碼塊。
7. 提高生產力
Angular 框架的一致代碼提高了生產力。 就是這樣:
前端框架決定什麼是:
- 公用事業
- 成分
- 功能
做。 因此,開發人員無需在這些方面花費時間。
此外,代碼可讀性允許開發人員插入任何正在進行的數字產品構建項目。
Angular 框架將代碼分類到桶或模塊中。 這些模塊將應用程序功能分為兩個方面——可重用塊和功能。
此外,該框架允許延遲加載。 該過程允許按需或在後台加載功能。
此外,TypeScript 會逐步重新編譯代碼並在開發人員鍵入代碼時突出顯示錯誤。 因此,開發人員可以立即修復錯誤。
8.優化功能
Angular 相對於其他框架的優勢之一是您可以開箱即用地擁有開發戰鬥所需的一切。
因此,開發人員不需要在技術堆棧中獲取第三方庫來創建數字產品的基本功能。 Angular 框架自帶的官方庫可以完成同樣的任務。
此外,該框架負責單元測試。 因此,您會收到更高的安全性和乾淨質量的代碼。
因此,開發應用程序所需的時間和成本更少; 任何企業構建數字產品都希望擁有的優勢。
9.高效的可維護性
如果你問,“為什麼企業選擇 Angular 來構建數字產品?” 有效的可維護性是答案之一。
Angular 通過使用兩種方式實現了同樣的效果——使用 TypeScript 和專注於可測試性。
TypeScript 允許開發人員在輸入代碼時發現並修復錯誤。 此外,TypeScript 允許不熟悉處理代碼庫的開發人員輕鬆掌握它。 這背後的原因是開發人員可以隨時看到在應用程序中移動的數據類型。
此外,依賴注入功能使測試編寫更容易。 前端框架也支持 Protractor 進行端到端測試。
此外,無論何時將 Angular 更新到最新版本,所有相關的包都會同時更新。 您需要做的就是使用單個命令“ng update”,框架將完成剩下的工作。
選擇 Angular 框架來構建數字產品的原因——該框架將繼續存在
Angular 框架擁有 83.2k GitHub 星。 因此,如果你還在疑惑為什麼選擇 Angular 框架,這就是原因之一。
因此,構建數字產品最好選擇Angular框架。
現在您已經了解了選擇 Angular 框架構建數字產品的 9 個理由,我們希望這些知識能幫助您做出最明智的決定。
