零 = 英雄:這就是為什麼架構對 SEO 很重要
已發表: 2019-07-03
這篇文章是一篇客座文章——在文章底部閱讀更多關於作者的信息。
零並不是許多 SEO 喜歡報告的東西,這是可以理解的。 誰想告訴他們的客戶他們的轉化指標為零,他們本月的訪問者為零,或者收入增長為零?
我們都去過那裡,對於那些沒有去過的人,讓我告訴你——我不希望我的敵人最好的朋友遇到這種情況。
快進到 2019 年,現在所有 SEO 想要的都是零……嗯,就是零位。
隨著 SERP 頂部的信息框、常見問題和其他豐富的片段佔據主導地位,SEO 行業想知道它下面的其他屬性會發生什麼。
答案? 好吧,這取決於你的觀點。 雖然許多人認為這是對搜索引擎標準的威脅,但其他人則將其視為比競爭對手更有效地推廣信息的機會。
零位一目了然
誠然,零位置並不新鮮。 對於包括食譜在內的與食物相關的利基市場——谷歌稱之為豐富的卡片——已經存在很多年了。
現在唯一的區別是,在 Schema 的幫助下,谷歌在其 SERP 頂部使用了其他類型的豐富網頁摘要。
這些豐富片段中提供的信息通常是權威網頁的摘要,提供了一種快速簡便的方法來查找和獲取搜索者正在查詢的信息。
名稱位置為零的原因是豐富的摘要顯示在頁面頂部,高於所有自然搜索結果。 由於 Google 的使命是“組織全球信息並使其普遍可訪問和有用”,因此您可以看到這種提供信息的方法可能如何促使他們更接近該目標。
然而,值得注意的是,豐富的片段或特色結果,也被稱為 - 並不總是從排名第一的網站中提取出來。 Google 可能會在首頁上使用來自其他網站的內容來滿足其提供的豐富網頁摘要中的搜索查詢。
零位如何擾亂搜索引擎優化
如果您投資於 SEO 社區,您可能已經閱讀或聽說過最近的一項研究,該研究顯示了 2019 年第一季度 Google 上的零點擊搜索百分比。
數據顯示,一季度谷歌上48.96%的搜索沒有頁麵點擊,用戶退出了搜索查詢。 正因為如此,許多垂直行業正在經歷 SERPS 市場份額機會的喪失。
隨著谷歌的 SERP 排名標準變得越來越不透明,公司和機構內部的 SEO 和數字營銷人員將搜索優化放在他們討論的最前沿是至關重要的。 如果他們不這樣做,預計隨著時間的推移,持有谷歌首頁結果份額的資產將失去越來越多的股權。
幫助爬蟲理解您的網站和提供的信息的主要實施實踐之一是架構。 隨著今年剛剛發布的最新 Googlebot 更新,Google 現在將能夠比以往更好地理解您的內容和架構。
使用 Schema 優化位置零
即使 SEO 正在經歷所有的變化,讓您的網站定位為零並不像聽起來那麼難。 您可以採取一些步驟,讓您立即從頁面搜索引擎優化到 SERP 搜索引擎優化。
內容
深刻、有價值和常青的內容應該是您試圖進入零位的任何網站或財產的主要內容。 正如我們之前所討論的,Google 只想將最好的結果提供給搜索者。 現在,比以往任何時候都更需要投資於您的內容及其編寫和呈現方式。
專業提示:許多人害怕鏈接到權威網站,擔心他們可能會為他們的競爭對手增加流量。 但是,作為 SEO,您的首要任務應該是通過可靠的期刊和文章引用您的資源,即使這意味著引用競爭對手。 要取消鏈接到競爭對手的 SEO 優勢,請確保在您的 href 中使用 no-follow 屬性。
頁面上的語義 SEO
您的下一個優先事項應該是確保您的頁面實踐高於標準並且明顯優於 SERP 中的競爭網站。
專業提示:如果您嘗試查找具有類似意圖的表格或列表片段,我建議您直接訪問 Google,輸入您的查詢,然後滾動到底部以從相關搜索部分收集信息。
在頁面架構上實現
要開始從零開始的過程,您必須使用已手動標記並插入到您的網站、頁面或帖子的適當位置的頁面架構。
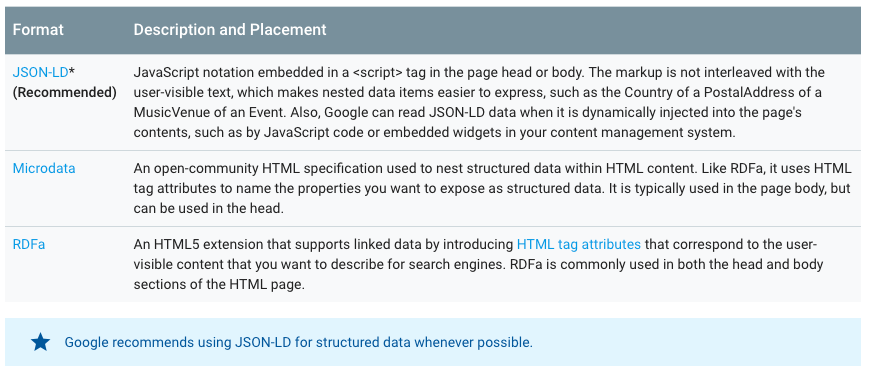
不同類型的模式包括頁面上的 Microdata 和 RDFa,以及嵌入在標頭中的 JSON-LD。
下面,正如您所見,Google 解釋了格式之間的差異,並指出 JSON-LD 是推薦的架構實現形式。 這是因為 JSON-LD 通常位於標頭中,這意味著它可以被 Googlebot 快速輕鬆地識別出來。

有不同類型的模式標記用於不同的目的。 其中一些包括但不限於識別本地企業、組織、人員、產品、優惠,甚至麵包屑。
今天,我們將重點介紹三種類型的模式,它們可以幫助網站在使用 JSON-LD 時輕鬆達到零位,因為它是 Google 的首選格式。 這三種類型是How-To Schema 、 FAQ Schema和QA Schema。
訂閱
我已閱讀並接受條款和條件*
How-Tos、FAQs 和 QAs 的完整架構標記指南
“操作方法”模式標記
How-To 模式旨在標記 How-To 指南所需的基本元素。 這些要素可能包括成本、所需時間、必要項目以及完成流程所需的步驟。
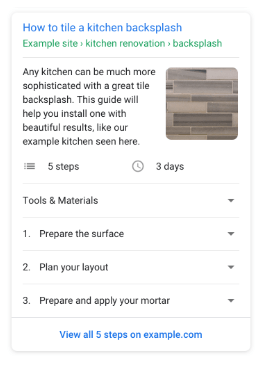
當您包含架構標記時,您有機會在 SERP 中的位置 0 中看到豐富的片段,如下所示:  如果沒有架構標記,Google 就無法確定操作指南中的每個元素或步驟正在完成什麼。 正如您在上面看到的,用戶只需查看信息列表並按照說明進行操作。 另一方面,除非您在 HTML 或 JSON-LD 標頭中提供必要的標記,否則 Google 無法確定信息的用途。
如果沒有架構標記,Google 就無法確定操作指南中的每個元素或步驟正在完成什麼。 正如您在上面看到的,用戶只需查看信息列表並按照說明進行操作。 另一方面,除非您在 HTML 或 JSON-LD 標頭中提供必要的標記,否則 Google 無法確定信息的用途。
如何使用 JSON-LD 標記進行指導
要記住的重要一點是確保頁面上的操作指南與架構中的操作信息相匹配。 如果您不這樣做,Google 可能會將其視為對 SERP 的操縱。
下面是一個操作指南示例,演示瞭如何標記每個關鍵元素:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
雖然以上是關於如何將 How-To 模式添加到您的網站的非常簡單的概述,但對於圖像、貨幣類型等對像還有其他選項。
對於全面的模式標記生成器,我們建議使用技術 SEO 的工具。
常見問題解答模式標記與 QA 模式標記
FAQ 和 QA 模式旨在識別搜索者可能會在您的頁面上發現有用的問題和答案。 區分兩者之間的差異並使用正確的模式至關重要。
常見問題頁面是呈現一個或多個“常見問題”的網站頁面。 常見問題解答必須由網站自己編寫,不允許用戶回答問題。
另一方面,QA 模式僅在頁麵包含一個問題和該問題的答案時使用。 這方面的一個例子是論壇或客戶支持頁面,其中提出一個問題,其他用戶回答,用戶可以投票決定答案的幫助程度。
您將在下面找到常見問題解答和 QA JSON-LD 模式標記的示例:
JSON-LD 標記的常見問題解答
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
使用 JSON-LD 標記進行質量檢查
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
在 WordPress 中實施模式
出於本教程的目的以及如何指導的目的,我們將向您展示如何使用上述方法將模式直接實現到 WordPress 中,以便您今天可以開始排名為零的過程。

注意:我們假設您已經安裝和配置了 WordPress。
如何在每頁或帖子的基礎上將模式插入 WordPress 標題
在許多情況下,使用 Rank Math 或 Yoast SEO 等綜合插件作為架構並不是一個好主意。
知識檢查
不建議將架構添加到全局 header.php,因為您的每個網站頁面都旨在完成不同的任務。 當您應用全局模式時,對於特定於該頁面的信息(例如,評論和推薦頁面的匯總評級、博客的操作指南、服務的問答或信息頁面等),沒有空間獲得零位,以及等等。
下面提供的說明涉及使用插件,但其用途不受限制,可用於模式以外的事物。 該插件的唯一功能是將片段注入您指定的頁腳或頁眉,它不會嘗試添加自己的變體或更改您的變體。
如上所述,在您的網站中實施架構的最佳方式是通過網站的標題以每頁為基礎。 我直接推薦的插件是 99robots 的Header Footer Code Manager ,現在已經在多個站點上使用過。 它是迄今為止最簡單的插件,使用簡單的用戶界面方法。
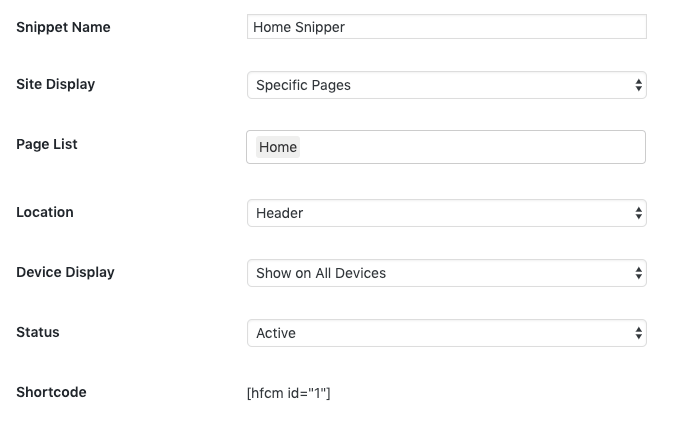
下載插件後,左側會有一個名為 HFCM 的 WordPress 面板選項。 單擊此選項卡,然後選擇“添加新代碼段”。 然後,您將被定向到以下屏幕截圖中的頁面:  繼續在字段中輸入信息。 片段名稱是您將命名片段的名稱。 站點顯示是您選擇片段顯示位置的下拉菜單。 頁面列表是您選擇在其上顯示架構片段的確切頁面或帖子。 對於位置,始終選擇標題。 始終將狀態設置為活動。
繼續在字段中輸入信息。 片段名稱是您將命名片段的名稱。 站點顯示是您選擇片段顯示位置的下拉菜單。 頁面列表是您選擇在其上顯示架構片段的確切頁面或帖子。 對於位置,始終選擇標題。 始終將狀態設置為活動。 
完成上述操作後,前往代碼片段部分。 這是您放置 JSON-LD 片段的地方。
輸入您的架構後,選擇更新,您就完成了!
沒有插件的標頭中的 WordPress 架構說明
如果您不想在 WordPress 網站上添加額外的插件,可以使用一種解決方案來編輯您的 PHP 並在每頁的基礎上手動將架構插入到您的標題中。
使用此解決方案,您將保持插件更精簡,服務器請求更低!
- 此過程的第一步是找到您的 functions.php 文件。 在大多數情況下,您可以通過 WordPress 的前端找到它。 導航到外觀 > 主題編輯器 > 主題函數@functions.php
- 找到此文件後,您將在此文件底部添加以下函數。
add_action('wp_head', 'add_jsonld_head', 999);
函數 add_jsonld_head() {
如果(is_page(00)){
?>
<!– 架構在這裡 –>
<?
}否則如果(is_single(00)){
?>
<!– 架構在這裡 –>
<?
}
} - 添加功能後,確保將頁面和單個 ID 號更新到您希望插入 JSON-LD 模式的網站的相應頁面。此外,將您的模式直接添加到顯示“Schema Goes”的代碼中這裡”。 它現在看起來應該類似於:
add_action('wp_head', 'add_jsonld_head', 999);
函數 add_jsonld_head() {
如果(is_page(58)){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
}否則如果(is_single(58)){
?>
<!– 架構在這裡 –>
<?
}
}
- 保存您的文件並通過檢查頁面源來檢查您打算插入架構的頁面上的標題。注意:此方法將頁面和帖子組合成一個帶有 if 和 else 語句的函數。 在撰寫本文時,它已經過測試可以在最新的 WordPress 版本 (5.2.2) 上運行
編寫架構的資源
如果您不熟悉使用架構,您可能會發現 Google 的結構化數據標記助手很有用,但我個人更喜歡 https://technicalseo.com/tools/schema-markup-generator/。
該工具允許您標記和獲取除 QA 之外的大多數模式類型的 JSON-LD 版本——不過我們確實希望他們很快會添加該選項。
無論您是使用工具創建架構、從其他人那裡複製還是自己編寫,我們始終建議您使用 Google 的結構化數據測試工具來仔細檢查您的工作。 這也將確保搜索引擎可以正確讀取您的架構。
關於位置零模式的最終想法
搜索引擎優化並沒有變得更容易,但幸運的是,我們仍然可以選擇繼續爭取明星——或者在這種情況下,位置為零。 隨著每月零點擊搜索量的增加,現在是時候特別密切關注將您的網站納入 SERP 中的特色片段了。
我個人建議弄清楚如何將架構插入到您在網站上創建的每個頁面或帖子中,因為幾乎總是有一種特定類型可以滿足您的需求。
現在我們終於可以高興地向我們的客戶展示零了——我知道我是。
訂閱
我已閱讀並接受條款和條件*
